by Marco Costola | jun 15, 2016 | Dicas
Todos desenvolvedores Web conhecem o CSS, ele é quem dita como serão exibidos os elementos do código html na página Web. E para escrever um código complexo de CSS de forma que o script fique bem identado e de fácil localização de elementos usamos algumas regras básicas como deixar cada comando em uma linha:
#ConteudoBlog{
Width:100px;
Height: 150px;
border: 1px solid #f45;
Color: #C3C3C3;
}
E quando precisamos selecionar determinado elemento do código html? Existem seletores no CSS que ajudam a especificar melhor o elemento que deve ser afetado.
Vejamos alguns seletores:
Elemento Filho (A>B)
Selecionar um elemento (B) que tenha um elemento pai específico (A), deve-se utilizar o sinal de maior (>)
Exemplo:
nav.menu-site > li {
padding:0;
background-color:#f1f1f1;
}
No caso acima, somente a linha (li) que tiver como pai um elemento nav com classe “menu-site”, receberá as modificações.
Elemento Irmão (A+B)
Quando um elemento (B) está ao lado de outro específico (A)
Exemplo:
label + input {
Border: 2px solid #1681C6;
}
Neste caso, todos os inputs que estiverem ao lado de um label receberão uma borda azul.
Este elemento não (A:not(b))
Exclui um elemento determinado (A) de acordo com uma especificação (b)
Exemplo:
div:not(.conteudo) {
border: 2px solid #1681C6;
}
Neste caso, todas as divs que não tenham a classe “conteudo” receberão a modificação.
Primeiro Filho (A:first-child)
Seleciona o primeiro elemento derivado do elemento definido (A)
Exemplo:
li:first-child{
background-color:#1681c6;
}
Neste caso, a primeira linha (li) terá o fundo azul.
Posicionamento definido (A:nth-child(b))
Seleciona o elemento definido (A) de acordo com a posição indicada (b)
Exemplo:
li:nth-child(5){
background-color:#1681c6;
}
Neste caso, a quinta linha terá o fundo azul.
Para mais dicas como essa, fiquem ligados no nosso blog ou na nossa página no Facebook
Volte para o blog

by Marco Costola | jun 2, 2016 | Dicas
Certamente você já deve ter visto PHP em alguma aplicação WEB, isso acontece pois é uma das linguagens mais utilizadas atualmente. Os famosos sinais de menor/maior e barra estão em tudo! Tudo isso veem desde que a internet mudou, com sites mais desenvolvidos e dinâmicos, aplicativos e integração com frameworks. E cada vez mais vagas como programador web dedicado à PHP estão crescendo no mercado, pois existe demanda, e todas empresas de desenvolvimento precisam de profissionais que conheçam a linguagem.
Listamos 7 motivos para aprender a tão falada linguagem PHP:
Motivos para aprender PHP
Linguagem Simples e fácil de aprender:
A sintaxe do PHP é clara e simples, isso torna a linguagem uma das mais fáceis de aprender, se não for a mais! Com simples linhas de códigos é possível fazer operações básicas como integração com o Banco de Dados ou até mesmo chamar determinado arquivo e faze-lo abrir em uma pop-up flutuante.
Comunidade PHP
Isso é um dos pilares da linguagem. A documentação é super completa e detalhada, assim já fica fácil aprender o que determinada função faz. Mas se mesmo assim surgir alguma dúvida, existem fóruns online para tirar dúvidas da linguagem, e como a comunidade é imensa a chance de sua dúvida ser respondida logo em seguida é grande.
Desempenho
O PHP não exige muitos recursos do servidor, o que torna o desempenho da aplicação rápida.
Pequenas ou grandes aplicações
É possível que você mesmo escreva um sistema de gerenciamento de conteúdo próprio e simples em poucas horas. Um simples formulário de contato? Minutinhos está pronto.
WordPress
O WordPress é uma aplicação online onde é possível criar seu site ou blog e publica-lo. A ferramenta é open-source e a maior plataforma de criação de blog/site existente e todo feito em PHP, fácil de ser aprendido, e, mesmo que você não queira aprofundar seus conhecimentos na linguagem, não terá dificuldades em fazer um site dinâmico.
Implementação
Após finalizar sua aplicação PHP você quer disponibiliza-la online como fazer isso? Simples, basta por meio de um software de FTP arrastar toda sua aplicação para dentro do seu domínio. Praticamente todas as empresas de hospedagem de sites são suporte ao PHP e por um preço acessível.
Seguro
Como o PHP se tornou uma das maiores linguagens web e começou a ser usada por grandes empresas em seus sistemas online a segurança também aumentou, e a cada atualização do PHP é feita algum implemento na segurança, tornando a linguagem confiável. É uma linguagem segura e confiável para qualquer projeto.
Integrações
Caso você deseje utilizar API externas, você encontrará uma biblioteca que conterá o script para fazer a integração. Caso não encontre a biblioteca facilmente, tente entrar em contato com o suporte da API pois é muito provável que eles têm esse script de integração, só não está explicito em seu site.
Links úteis:
Documentação em português PHP:
https://secure.php.net/manual/pt_BR/index.php
Conheça o WordPress:
https://br.wordpress.com/
Volte para o blog

by Marco Costola | maio 18, 2016 | Blog
Recentemente, o Instagram mudou seu logo para um logo flat e com fundo gradiente mas antes do Instagram a Oi mudou também sua identidade já utilizando o gradiente. Mas será que o gradiente vai ser tendência agora?
O Instagram dispensa apresentações, desde de 2010 veem ganhando novos usuários a cada ano principalmente por ser uma rede social de interface simples e timeline altamente visual. Com 200 milhões de usuários online todos os dias (veja bem, usuários online, esse número é bem pequeno quando comparado com o total de usuários da ferramenta), o Instagram decidiu mudar seu logotipo, repaginar o visual olhando para o futuro.
Uma das falas do Chefe de Design do Instagram foi:
Para manter a gravidade do ícone anterior, tivemos que descobrir como dar a nova marca mais carácter ao mesmo tempo, removendo o que era desnecessário.
Depois de muitas conversas e ideias, chegamos em uma marca que ainda sugere uma câmera, mas também estabelece as bases para os anos futuros.
Ian Splater, Chefe de Design do Instagram, ao Medium.
Como dito acima, o ícone ficou flat. Removeu tudo o que era desnecessário e ficou simples e usual.
Veja abaixo como foi o processo de criação para o novo ícone:
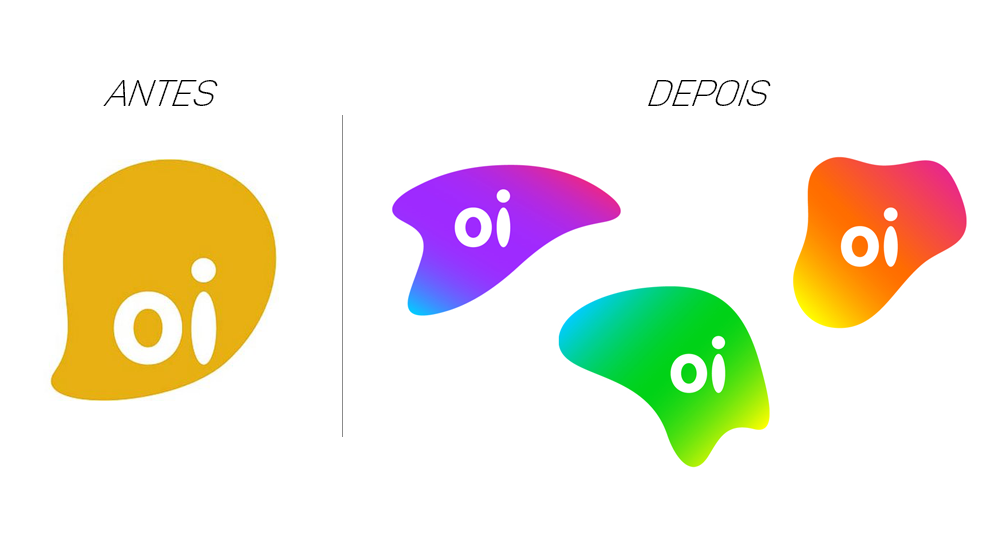
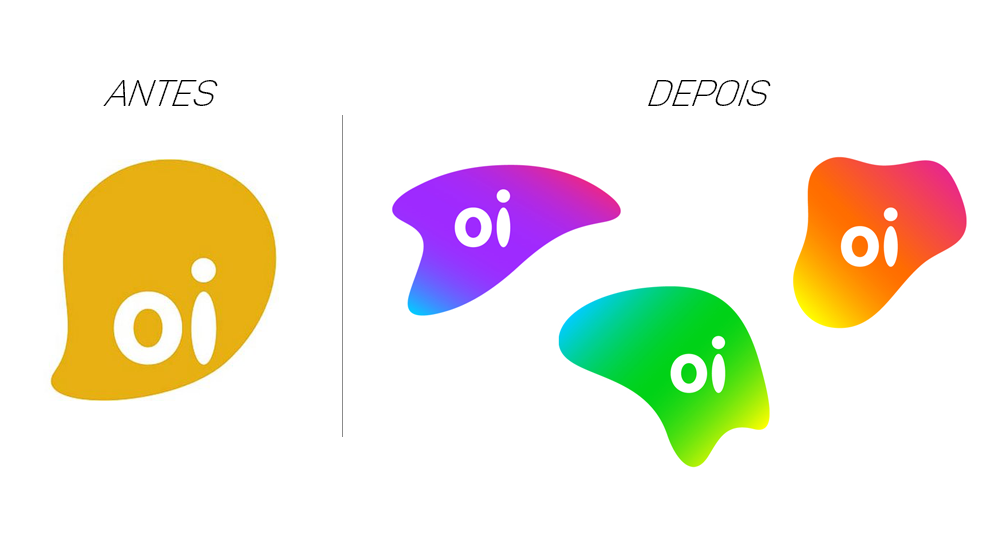
Agora, veja a nova marca da OI e perceba que também existe o flat e o gradiente:

As agências que trabalharam na nova marca foi a Wolff Olins e FutureBrand. E desenvolveram 70 variações de logo! Com base no tom de voz de pronuncias de certas palavras e cores de acordo com a ideia de que se quer passar.
Exemplo de usabilidade:
Que o flat design está ai ninguém discorda, basta abrir uma página de internet ou até mesmo sua loja de aplicativos no celular e ver que a maioria dos Apps já aderiram a tendência. Mas falar que o gradiente pode voltar ainda é muito cedo. Temos que esperar um tempo para ver o que grandes empresas e grandes agências de publicidade têm a oferecer a isso. Mas principalmente saber qual é a dificuldade de usar o gradiente nos dias de hoje, pois antigamente um ponto que não ajudava era o tamanho e qualidade da tela que era exibida a arte.
Volte para o blog

by Marco Costola | abr 6, 2016 | Dicas
Faça o download do GotoMeeting e instale acessando aqui
Após a instalação do GoToMeeting, inicie o software através do link: Ir GoToMeeting
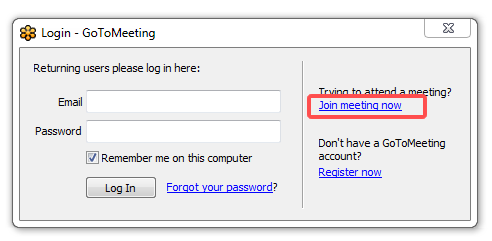
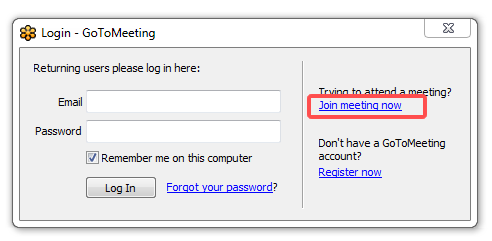
Ao iniciar o aplicativo clique em “join meeting now”

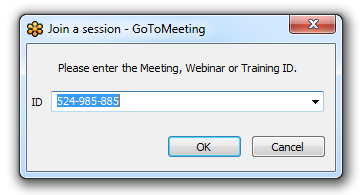
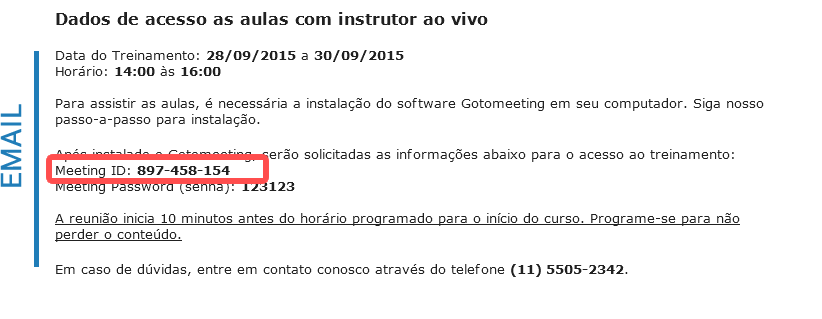
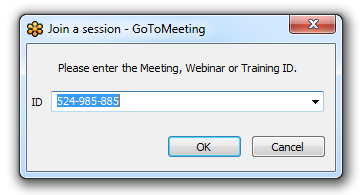
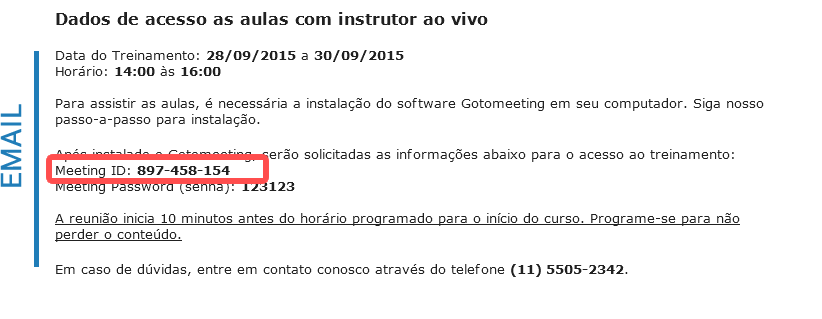
E insira o ID da aula que foi informado em seu email e clique em OK


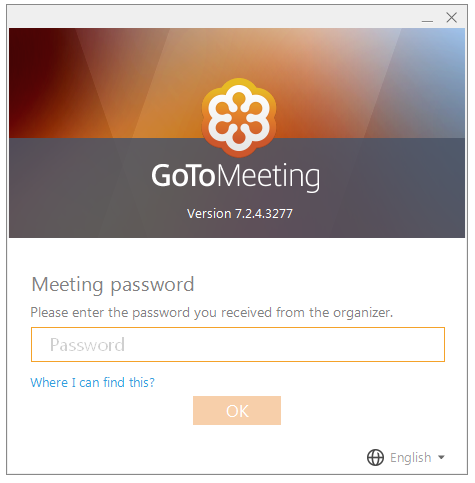
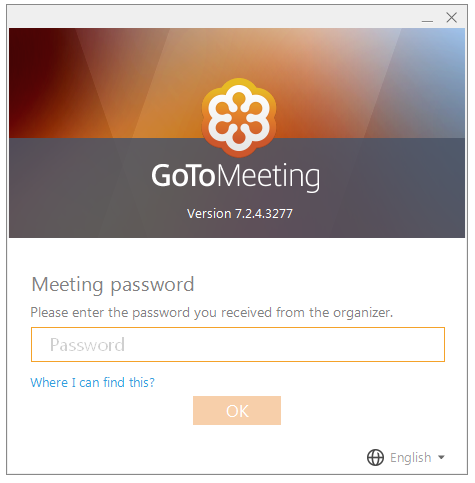
Agora insira a senha também informada por email e clique em OK

Quase tudo pronto…
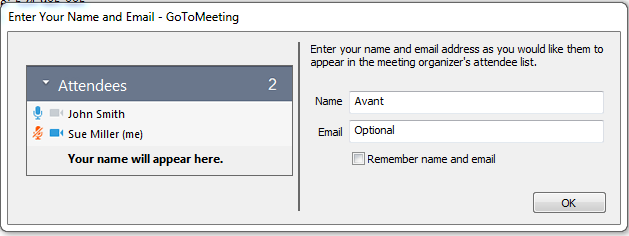
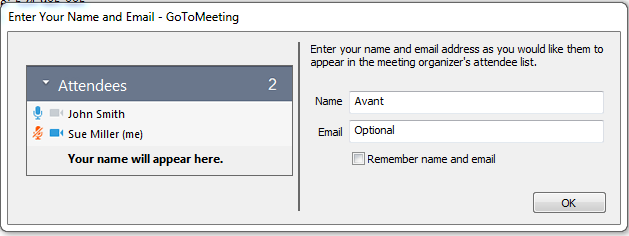
Digite seu nome e clique em OK

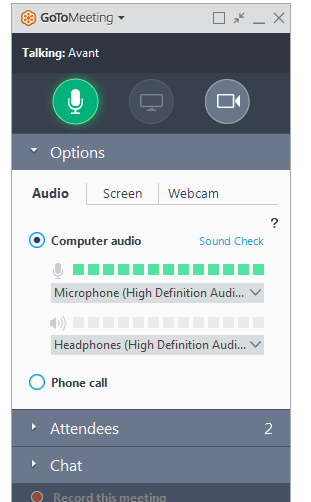
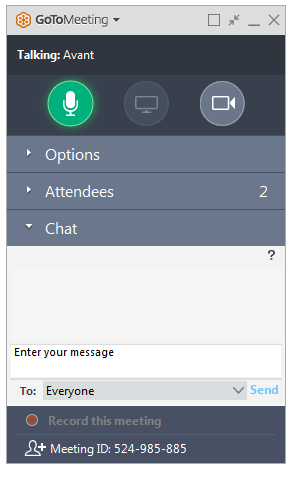
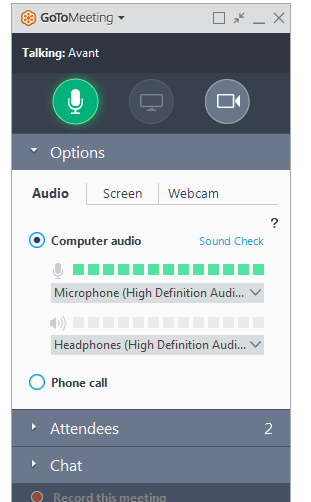
Para interagir com o instrutor via Audio/Voz marque Computer Audio

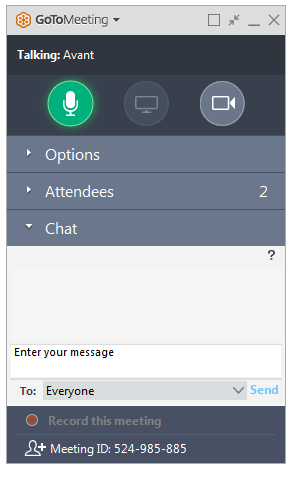
Para interagir via chat abra a aba Chat e digite sua mensagem.

Volte para o blog

by Marco Costola | abr 5, 2016 | Dicas
Uma série de atividades são necessárias para que um projeto seja executado e finalizado. Com isso, o gerenciamento desses itens acaba sendo indispensável para que o projeto possa ser entregue com sucesso.
A descrição e o prazo são alguns dos itens que compõe uma atividade, mas quando se trata de gerenciamento abrimos um leque com mais opções de controle.
Elencar as prioridades, alinhar os recursos e os prazos são algumas das tarefas importantes que o gerenciamento de atividades propõe. Em ambientes de desenvolvimento é fundamental que haja um controle efetivo desses itens a fim de entregar o projeto no prazo e também de otimizar tempo e recursos.
Atualmente o mercado conta com inúmeras ferramentas que auxiliam nesse processo, muitas delas on-line. Essa característica ajuda já que aumenta a disponibilidade das informações.
Cada empresa tem uma forma (metologia) de gerir projetos, sendo assim o gerenciamento das atividades herdará o formato de gestão aplicado. Toda metodologia de gerenciamento de projetos trata das atividades e possuem controles e relatórios específicos para elas.
Por tudo isso, gerenciar atividades é essencial e faz parte do processo de gestão de projetos de qualquer tamanho e tipo.
Volte para o blog