by Marco Costola | ago 30, 2016 | Sem categoria
Implantes de silicone com microchip chegam ao país em novembro e prometem ser mais seguras e duráveis que as disponíveis no mercado
Procurando oferecer melhorias para a cirurgia plástica, a multinacional especializada na fabricação de implante de silicone, Establishment Labs, traz ao Brasil uma nova geração de próteses de silicone – Motiva Implantes, uma série de inovações, sendo a principal delas, um microchip.
Este microchip concentra todas as informações de rastreabilidade do implante e podem ser acessadas em qualquer momento, através de um aplicativo no celular. Através de um leitor digital, é possível que o médico tenha acesso ao formato do implante mamário, tamanho, número de série, volume, data e lote de fabricação, de uma forma segura e sem exposições.
A Motiva Implantes ainda oferece resultados mais naturais e maior durabilidade, com o gel silicone “superelástico” e “nanotextura” nas próteses. Para Eddie Oliveira, presidente da multinacional no Brasil, o produto promete ser inovador na nova geração de implantes.
As “próteses inteligentes”, como também são conhecidas, já são utilizadas há 6 anos na Europa e América Latina, foram adquiridas por mais de 55 mil mulheres, aproximadamente 117 mil implantes. Futuramente, o produto possibilitará o monitoramento da temperatura e pressão interna de cada prótese, possibilitando evitar riscos de ruptura, inflamações e infecções que podem ocorrer nas cirurgias de aumento ou reconstrução mamária.
Segundo Mariana Bonatto, diretora de marketing e vendas da Motiva Implantes no Brasil, as próteses de silicone com microchip serão lançadas em novembro de 2016 e passarão a ser comercializadas em 2017.

by Marco Costola | jul 28, 2016 | Blog
Sua empresa precisa estar preparada
A Receita Federal informa que a partir de janeiro/2017 o emissor de NFe será descontinuado, fazendo que os sistemas de mercado precisem ter seu próprio emissor de NFe Integrado.
“Com a gradual adesão das empresas aos sistemas de documentos eletrônicos, o Fisco Paulista verificou que a maioria dos contribuintes deixou de utilizar o emissor gratuito e optou por soluções próprias, incorporadas ou personalizadas a seus sistemas internos. No mercado há muitas opções de emissores, alguns deles com uma versão básica gratuita.[…]”
Confira aqui a nota completa da SEFAZ -SP.
Vale dizer, que a nota é da SEFAZ-SP, mas a medida é para todo território nacional, uma vez que o sistema de São Paulo é utilizado por todos.
O que fazer?
Sendo assim, a receita federal aconselha que todos os usuários procurem outras soluções disponíveis no mercado ou o desenvolvimento próprio.
Embora a medida só começará a partir de 01/01/2017, procure a melhor solução para sua empresa agora, emissão de documentos fiscais para sua empresa agora. Dessa forma, para quem usa os emissores do governo, é melhor agir rápido, pois sem emissão de NF-e não terá faturamento.

Treinamento de NFe 3.1
Como nosso treinamento de emissão de nota fiscal eletrônica atualizado, é possível integrar aplicações desenvolvidas com Scriptcase em minutos de maneira fácil e simples.
Confira detalhes do treinamento
Sistemas personalizados
É possível também desenvolver um sistema financeiro completo e adequado para o seu negócio, confira nosso serviço de desenvolvimento.

by Marco Costola | jul 14, 2016 | Dicas
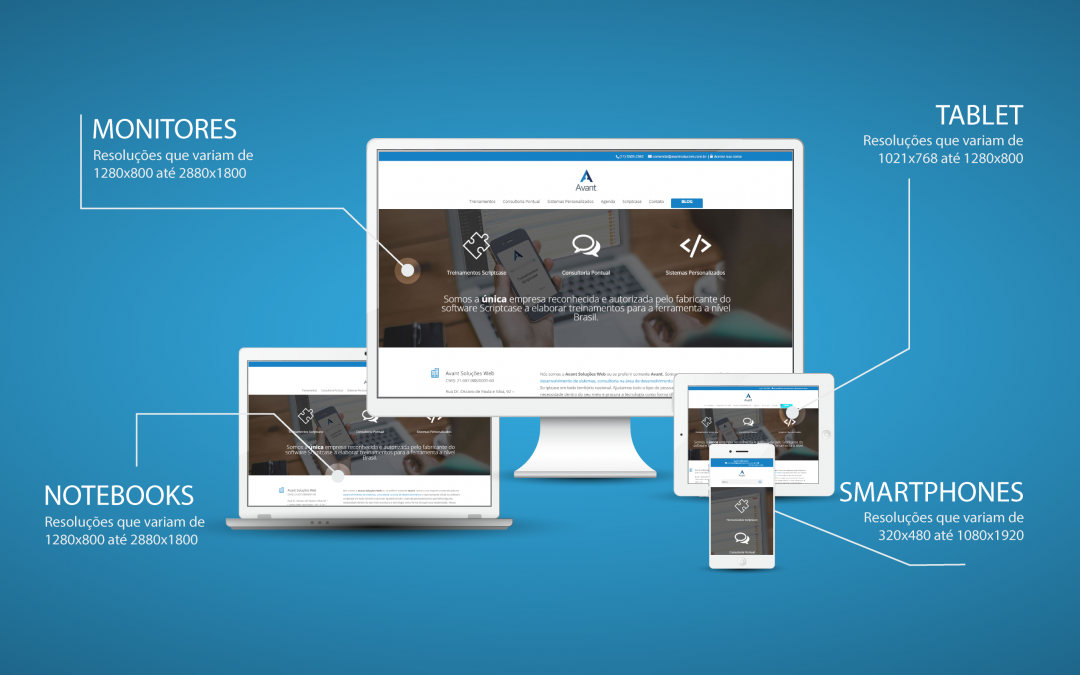
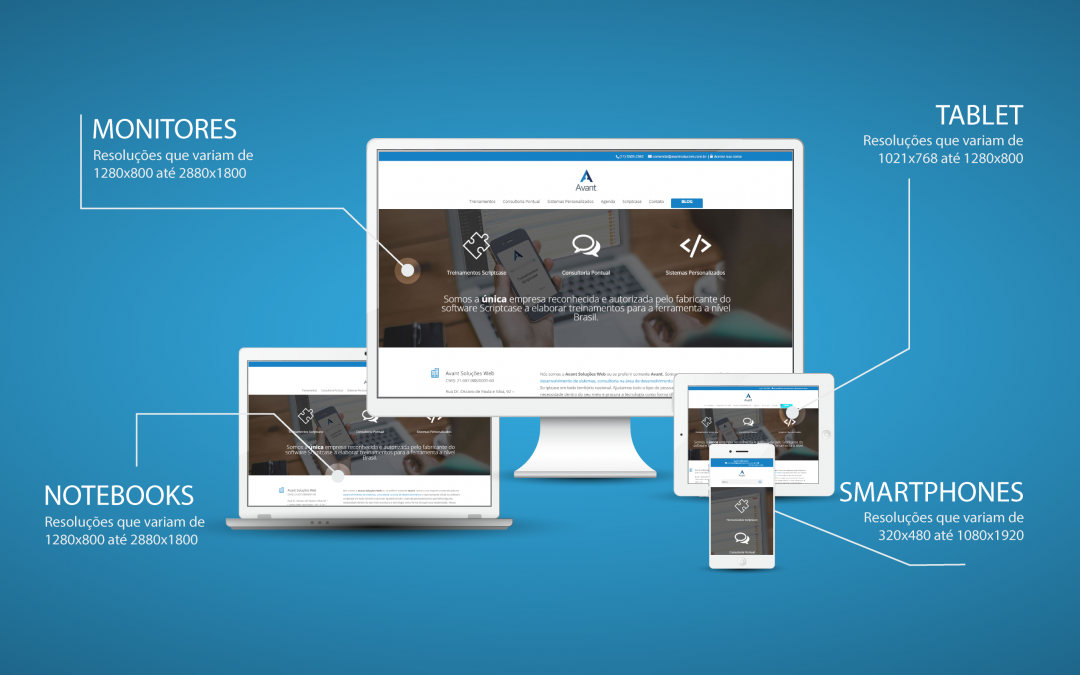
Quem trabalha com desenvolvimento conhece bem o dilema que vamos abordar neste post. Testar uma aplicação WEB em diferentes resoluções é essencial para garantir a qualidade da entrega do projeto e por isso testers e desenvolvedores utilizam algumas ferramentas muito interessantes para realizar esse trabalho. Na sequência vamos mostrar duas dessas ferramentas que podem ajudar você a testar sua aplicação em diversas resoluções de forma rápida e prática.
Testando sua aplicação em resoluções diferentes:
VIEWLIKE.US
Essa ferramenta é sem dúvida uma das mais utilizadas, inserindo a url da aplicação a ferramenta mostra o comportamento da aplicação em diversas resoluções.
http://viewlike.us/
Screenfly
O Screenfly possui uma grande gama de aparelhos (incluindo até televisores). É possível compartilhar as capturas de tela, modificar a orientação e determinar manualmente um breakpoint. A régua de pixels também quebra um galho. Para utilizar o sistema basta digitar a URL que o Screenfly cuida do resto.
http://quirktools.com/screenfly/
Bônus:
PageSpeed Insights
O aspecto visual é apenas a ponta do iceberg. A velocidade de carregamento também tem um grande impacto na aceitação de um site e, com algumas dicas rápidas, é possível melhorar bastante o carregamento de um site responsivo. O PageSpeed Insights da Google dá uma nota de 0 a 100 e oferece algumas sugestões para otimizar o loading.
https://developers.google.com/speed/pagespeed/insights/
Caso tenha alguma dúvida com desempenho de aplicação escreva para nós em nosso email e assim podemos te ajudar 😉
comercial@moriahsoftware.com.br

by Marco Costola | jul 4, 2016 | Blog
Existem dois tipos de linguagens para programação web, as linguagens Front-end e as linguagens Back-end. Algumas das pessoas da área de desenvolvimento até preferem usar outros termos, client-side para se referir ao front-end e server-side para se referir ao back-end. Neste post iremos explicar qual é qual e para que serve cada tipo de linguagem.
Qual a diferença entre Front-end e Back-end?
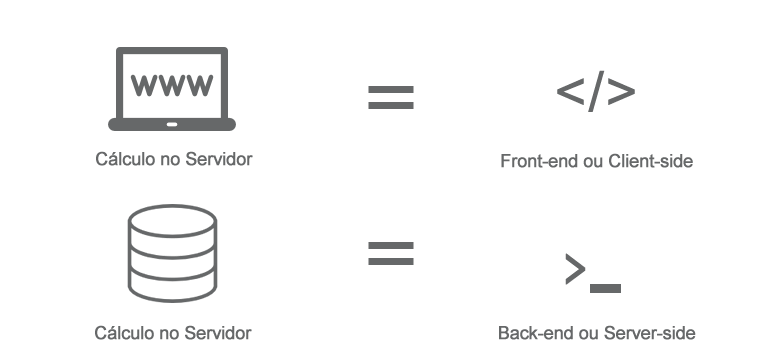
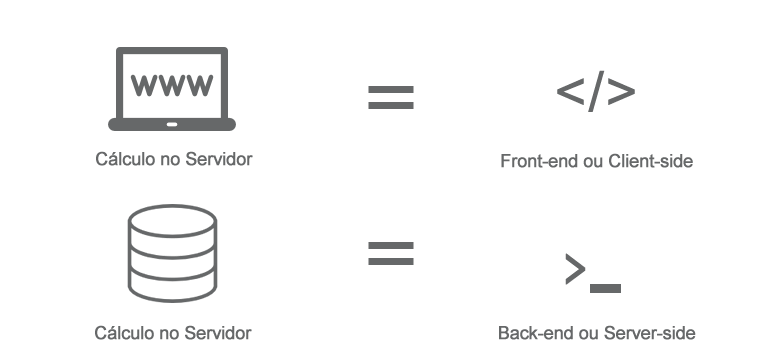
As linguagens back-end/server-side são linguagens que o servidor irá interpretar. Isso significa que ao escrever um código e envia-lo ao servidor o mesmo irá processar todo o código e vai mandar a resposta desse código para o navegador onde será exibida.
As linguagens front-end/client-side são linguagens onde o seu navegador irá interpretar e exibir os resultados, sem adição de outro componente.
Exemplo: Ao criar um código em linguagem back-end que apenas calcula a soma de duas variáveis, será o Servidor que calculará este resultado. E se fizermos esse mesmo calculo porém utilizarmos uma linguagem front-end quem calculará esse calculo é o navegador do usuário.

Por isso profissionais desenvolvedores que trabalham na interface do usuário são chamados de Desenvolvedores Front-end, e aqueles que trabalham atrás da aplicação, ou seja, desenvolvendo comandos que somente o servidor irá interpretar são chamados de Desenvolvedores Back-end.
Exemplos de linguagens
Essas são linguagens Front-end:
- HTML (xHTML, HTML4, HTML5…)
- CSS (CSS2.1, CSS3…)
- JavaScript
E essas são exemplos de linguagens Back-end:
Volte para o blog

by Marco Costola | jun 23, 2016 | Blog
Para aqueles que não conhecem, o Google Fonts é um serviço da própria Google que disponibiliza fontes gratuitas desde conhecidas, como algumas que nunca ouvimos falar. Com o Google Fonts temos a opção de fazer o download da fonte para instalar localmente ou, o melhor, importar em uma aplicação ou sistema, assim, basta a aplicação ter acesso a internet para conseguir importar a fonte de qualquer computador.
Um dos benefícios além de ter uma variação de fonte é que seu sistema fica mais leve, pois a fonte não está diretamente instalada no servidor onde está aplicação. Mas cuidado, mesmo importando fontes de outro lugar, não escolha muitas opções, lembre-se que a importação também pode levar tempo e isso pode afetar o desempenho de sua aplicação.
Como implementar o Google Fonts no Scriptcase:
1º Acesse o Google Fonts: https://fonts.google.com/
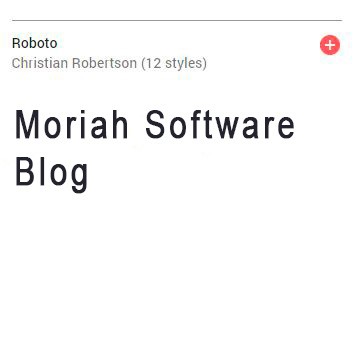
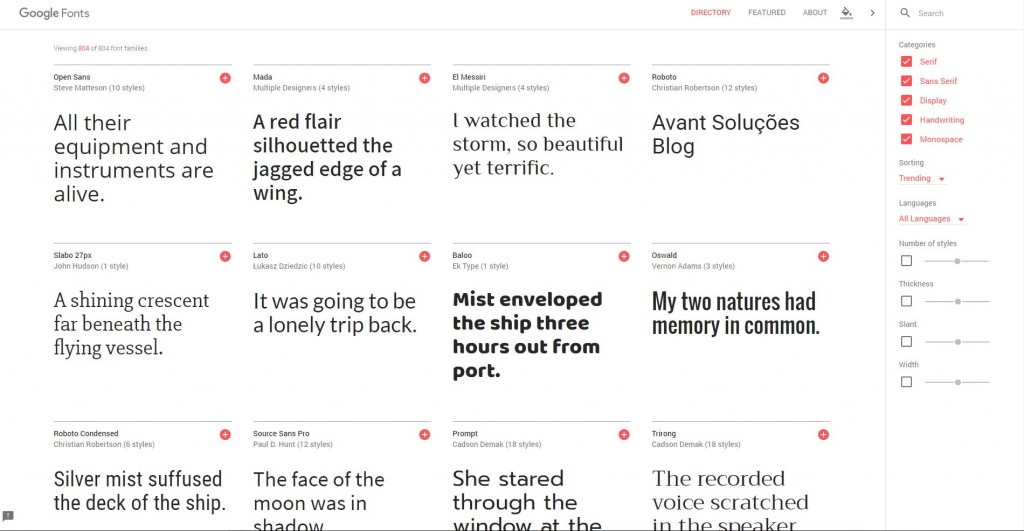
2º Escolha a fonte mais adequada ao seu projeto, e clique no sinal de “adição”:

Escolha a fonte mais adequada ao seu projeto, e clique no sinal de “adição”:
(Dica) Para saber como determinada frase ou expressão ficaria com todas as fontes exibidas, faça o seguinte:
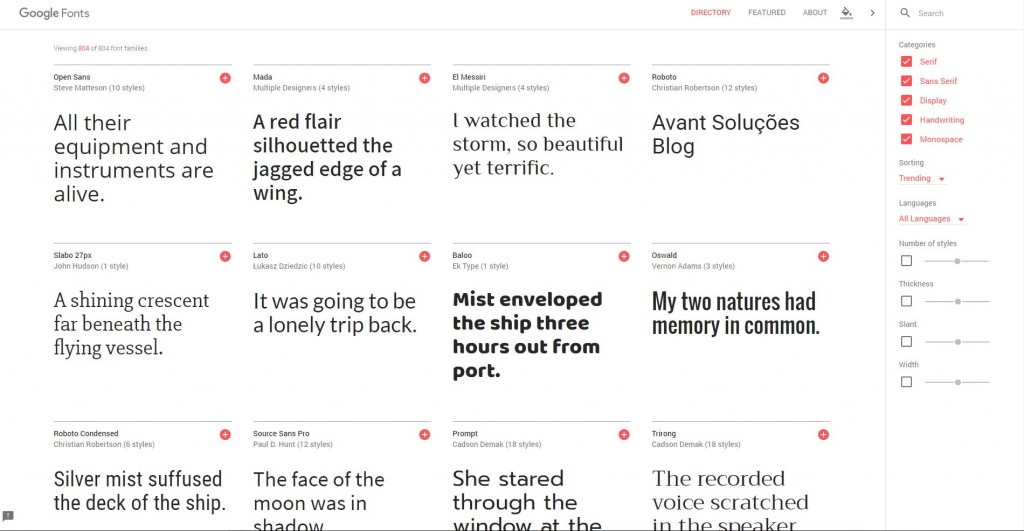
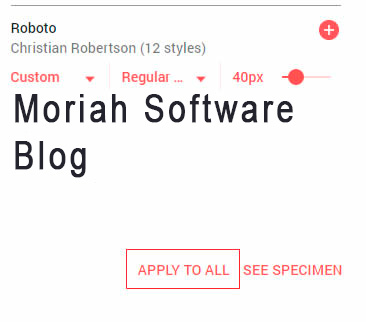
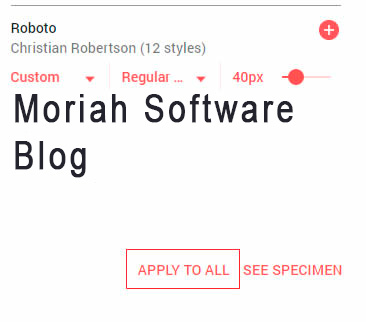
2.1 – Selecione qualquer fonte, e clique para apagar a atual frase. Logo depois escreva sua expressão:

Selecione qualquer fonte, e clique para apagar a atual frase. Logo depois escreva sua expressão:
2.2 – E para aplicar essa frase em todas as outras e assim conseguir uma breve visualização de como no seu projeto irá ficar, basta clicar em “apply to all” e assim ele irá aplicar em todas:

E para aplicar essa frase em todas as outras e assim conseguir uma breve visualização de como no seu projeto irá ficar, colocar o mouse na fonte e clicar em “apply to all” e assim ele irá aplicar em todas:
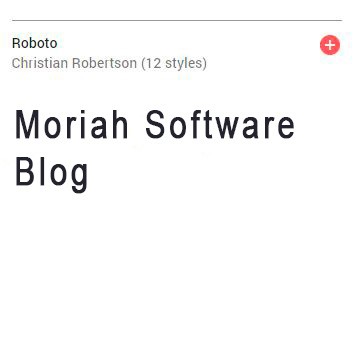
3º Depois de selecionada sua opção de fonte clicando no sinal de “adição”, irá surgir uma janela minimizada, abra-a:

Depois de selecionada sua opção de fonte clicando no sinal de “adição”, irá surgir uma janela minimizada, abra-a:
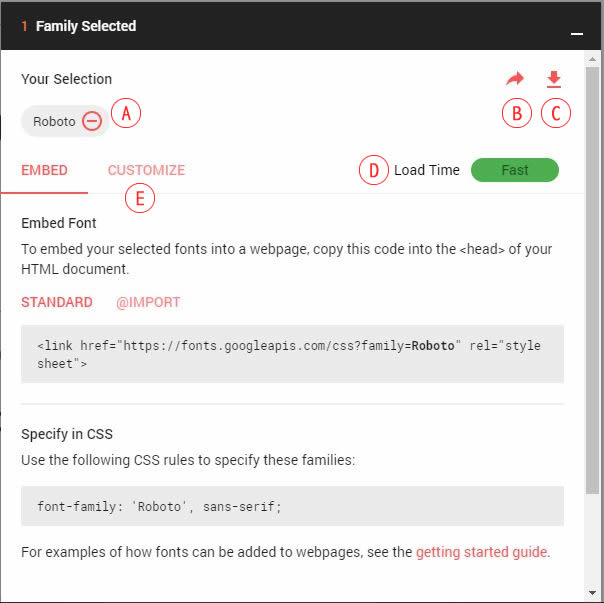
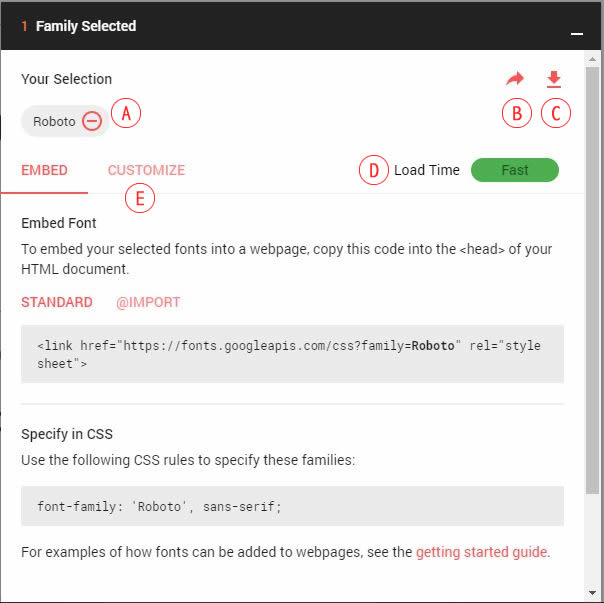
Nesta tela você consegue visualizar algumas opções:
A) As fontes selecionadas
B) Opção de “preview” – para visualizar mais detalhes da fonte
C) Opção de download da fonte, para baixa-la e instalar localmente.
D) Loadtime- O desempenho que pode causar em sua aplicação:
Fast – Rápido – Sem complicações com o desempenho;
Moderate – Moderado – Pode ter algum problema de desempenho, mas nada tão preocupante;
Slow – Devagar – O desempenho do seu sistema será influenciado. Tente diminuir a quantidade de fontes selecionadas ou mesmo suas variações.
E) Customize – Customizar – Nesta aba, você pode selecionar variações da fonte, como, bold para uma fonte mais grossa ou light para uma fonte mais fina.
4º Selecione a opção que deseja fazer a importação da fonte, no nosso caso, vamos utilizar a opção @IMPORT:

Selecione a opção que deseja fazer a importação da fonte, no nosso caso, vamos utilizar a opção @IMPORT:
Este será o código que vamos utilizar para importar a fonte dentro do CSS da aplicação.
E agora que temos o código, vamos para o Scriptcase.
Para utilizar nossa fonte, vamos criar uma tela de controle com 3 campos texto e uma imagem. Vamos abrir o evento onLoadAll.
5º Vamos abrir as tags <style></style> e acrescentar o código de importação (não esquecendo das tags php):
?>
<style>
@import 'https://fonts.googleapis.com/css?family=Baloo';
</style>
<?php
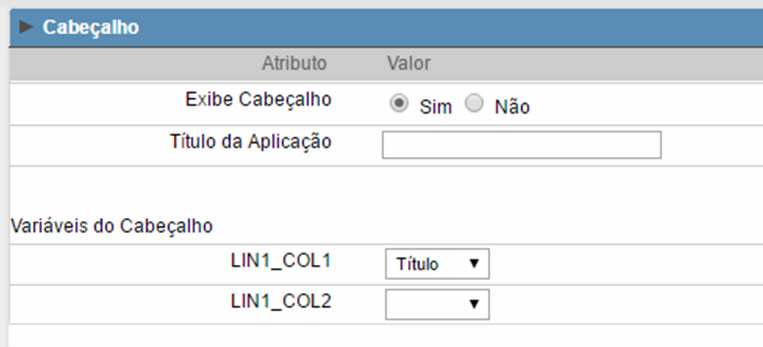
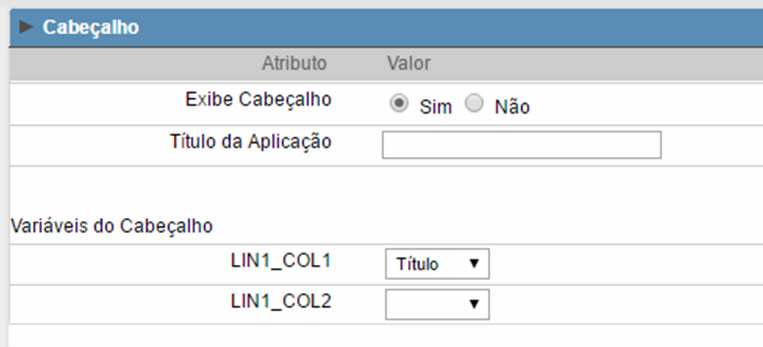
6º No título da aplicação, vamos acrescentar uma tag <span></span> com uma classe “font-baloo” seguido do texto que desejar:

No título da aplicação, vamos acrescentar uma tag com uma classe “font-baloo” seguido do texto que desejar:
<span class="font-baloo"> Avant Soluções Blog</span>
Desta forma, podemos modificar o elemento de acordo com a classe.
7º Novamente no evento onLoadAll, acrescente o código que faz a alteração na fonte de acordo com o elemento class:
?>
<style>
@import 'https://fonts.googleapis.com/css?family=Baloo';
span.font-baloo {
font-family: 'Baloo', cursive;
}
</style>
<?php
Pronto! Agora use sua criatividade e crie aplicações com muito mais desempenho e com um design diferente.
Veja como ficou nossa tela:

Tela final. Fonte utilizada: Baloo
Volte para o blog

by Marco Costola | jun 15, 2016 | Dicas
Todos desenvolvedores Web conhecem o CSS, ele é quem dita como serão exibidos os elementos do código html na página Web. E para escrever um código complexo de CSS de forma que o script fique bem identado e de fácil localização de elementos usamos algumas regras básicas como deixar cada comando em uma linha:
#ConteudoBlog{
Width:100px;
Height: 150px;
border: 1px solid #f45;
Color: #C3C3C3;
}
E quando precisamos selecionar determinado elemento do código html? Existem seletores no CSS que ajudam a especificar melhor o elemento que deve ser afetado.
Vejamos alguns seletores:
Elemento Filho (A>B)
Selecionar um elemento (B) que tenha um elemento pai específico (A), deve-se utilizar o sinal de maior (>)
Exemplo:
nav.menu-site > li {
padding:0;
background-color:#f1f1f1;
}
No caso acima, somente a linha (li) que tiver como pai um elemento nav com classe “menu-site”, receberá as modificações.
Elemento Irmão (A+B)
Quando um elemento (B) está ao lado de outro específico (A)
Exemplo:
label + input {
Border: 2px solid #1681C6;
}
Neste caso, todos os inputs que estiverem ao lado de um label receberão uma borda azul.
Este elemento não (A:not(b))
Exclui um elemento determinado (A) de acordo com uma especificação (b)
Exemplo:
div:not(.conteudo) {
border: 2px solid #1681C6;
}
Neste caso, todas as divs que não tenham a classe “conteudo” receberão a modificação.
Primeiro Filho (A:first-child)
Seleciona o primeiro elemento derivado do elemento definido (A)
Exemplo:
li:first-child{
background-color:#1681c6;
}
Neste caso, a primeira linha (li) terá o fundo azul.
Posicionamento definido (A:nth-child(b))
Seleciona o elemento definido (A) de acordo com a posição indicada (b)
Exemplo:
li:nth-child(5){
background-color:#1681c6;
}
Neste caso, a quinta linha terá o fundo azul.
Para mais dicas como essa, fiquem ligados no nosso blog ou na nossa página no Facebook
Volte para o blog

by Marco Costola | jun 2, 2016 | Dicas
Certamente você já deve ter visto PHP em alguma aplicação WEB, isso acontece pois é uma das linguagens mais utilizadas atualmente. Os famosos sinais de menor/maior e barra estão em tudo! Tudo isso veem desde que a internet mudou, com sites mais desenvolvidos e dinâmicos, aplicativos e integração com frameworks. E cada vez mais vagas como programador web dedicado à PHP estão crescendo no mercado, pois existe demanda, e todas empresas de desenvolvimento precisam de profissionais que conheçam a linguagem.
Listamos 7 motivos para aprender a tão falada linguagem PHP:
Motivos para aprender PHP
Linguagem Simples e fácil de aprender:
A sintaxe do PHP é clara e simples, isso torna a linguagem uma das mais fáceis de aprender, se não for a mais! Com simples linhas de códigos é possível fazer operações básicas como integração com o Banco de Dados ou até mesmo chamar determinado arquivo e faze-lo abrir em uma pop-up flutuante.
Comunidade PHP
Isso é um dos pilares da linguagem. A documentação é super completa e detalhada, assim já fica fácil aprender o que determinada função faz. Mas se mesmo assim surgir alguma dúvida, existem fóruns online para tirar dúvidas da linguagem, e como a comunidade é imensa a chance de sua dúvida ser respondida logo em seguida é grande.
Desempenho
O PHP não exige muitos recursos do servidor, o que torna o desempenho da aplicação rápida.
Pequenas ou grandes aplicações
É possível que você mesmo escreva um sistema de gerenciamento de conteúdo próprio e simples em poucas horas. Um simples formulário de contato? Minutinhos está pronto.
WordPress
O WordPress é uma aplicação online onde é possível criar seu site ou blog e publica-lo. A ferramenta é open-source e a maior plataforma de criação de blog/site existente e todo feito em PHP, fácil de ser aprendido, e, mesmo que você não queira aprofundar seus conhecimentos na linguagem, não terá dificuldades em fazer um site dinâmico.
Implementação
Após finalizar sua aplicação PHP você quer disponibiliza-la online como fazer isso? Simples, basta por meio de um software de FTP arrastar toda sua aplicação para dentro do seu domínio. Praticamente todas as empresas de hospedagem de sites são suporte ao PHP e por um preço acessível.
Seguro
Como o PHP se tornou uma das maiores linguagens web e começou a ser usada por grandes empresas em seus sistemas online a segurança também aumentou, e a cada atualização do PHP é feita algum implemento na segurança, tornando a linguagem confiável. É uma linguagem segura e confiável para qualquer projeto.
Integrações
Caso você deseje utilizar API externas, você encontrará uma biblioteca que conterá o script para fazer a integração. Caso não encontre a biblioteca facilmente, tente entrar em contato com o suporte da API pois é muito provável que eles têm esse script de integração, só não está explicito em seu site.
Links úteis:
Documentação em português PHP:
https://secure.php.net/manual/pt_BR/index.php
Conheça o WordPress:
https://br.wordpress.com/
Volte para o blog

by Marco Costola | maio 18, 2016 | Blog
Recentemente, o Instagram mudou seu logo para um logo flat e com fundo gradiente mas antes do Instagram a Oi mudou também sua identidade já utilizando o gradiente. Mas será que o gradiente vai ser tendência agora?
O Instagram dispensa apresentações, desde de 2010 veem ganhando novos usuários a cada ano principalmente por ser uma rede social de interface simples e timeline altamente visual. Com 200 milhões de usuários online todos os dias (veja bem, usuários online, esse número é bem pequeno quando comparado com o total de usuários da ferramenta), o Instagram decidiu mudar seu logotipo, repaginar o visual olhando para o futuro.
Uma das falas do Chefe de Design do Instagram foi:
Para manter a gravidade do ícone anterior, tivemos que descobrir como dar a nova marca mais carácter ao mesmo tempo, removendo o que era desnecessário.
Depois de muitas conversas e ideias, chegamos em uma marca que ainda sugere uma câmera, mas também estabelece as bases para os anos futuros.
Ian Splater, Chefe de Design do Instagram, ao Medium.
Como dito acima, o ícone ficou flat. Removeu tudo o que era desnecessário e ficou simples e usual.
Veja abaixo como foi o processo de criação para o novo ícone:
Agora, veja a nova marca da OI e perceba que também existe o flat e o gradiente:

As agências que trabalharam na nova marca foi a Wolff Olins e FutureBrand. E desenvolveram 70 variações de logo! Com base no tom de voz de pronuncias de certas palavras e cores de acordo com a ideia de que se quer passar.
Exemplo de usabilidade:
Que o flat design está ai ninguém discorda, basta abrir uma página de internet ou até mesmo sua loja de aplicativos no celular e ver que a maioria dos Apps já aderiram a tendência. Mas falar que o gradiente pode voltar ainda é muito cedo. Temos que esperar um tempo para ver o que grandes empresas e grandes agências de publicidade têm a oferecer a isso. Mas principalmente saber qual é a dificuldade de usar o gradiente nos dias de hoje, pois antigamente um ponto que não ajudava era o tamanho e qualidade da tela que era exibida a arte.
Volte para o blog

by Marco Costola | abr 6, 2016 | Dicas
Faça o download do GotoMeeting e instale acessando aqui
Após a instalação do GoToMeeting, inicie o software através do link: Ir GoToMeeting
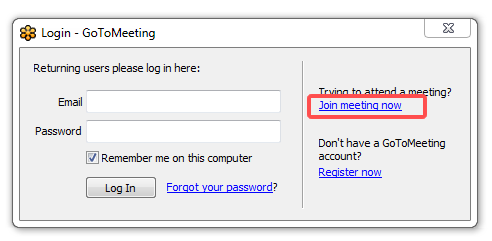
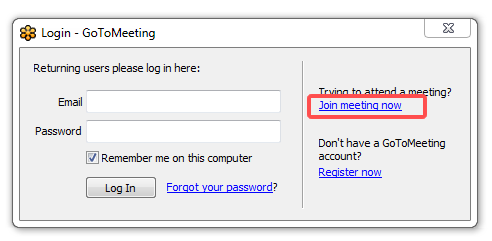
Ao iniciar o aplicativo clique em “join meeting now”

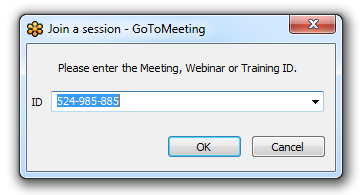
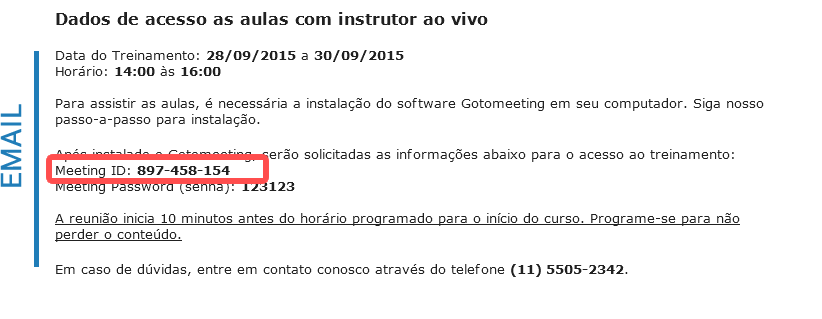
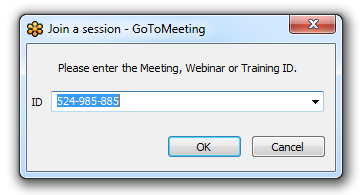
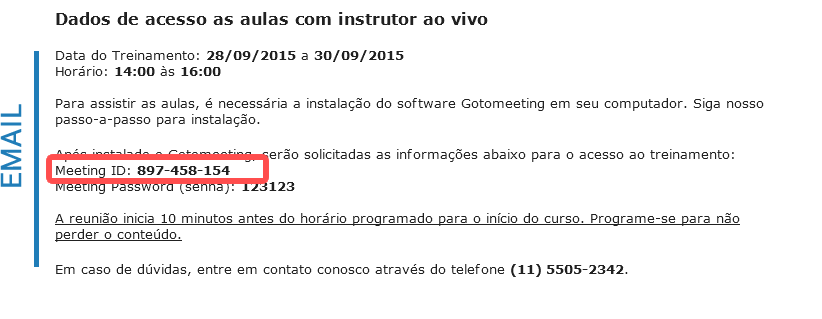
E insira o ID da aula que foi informado em seu email e clique em OK


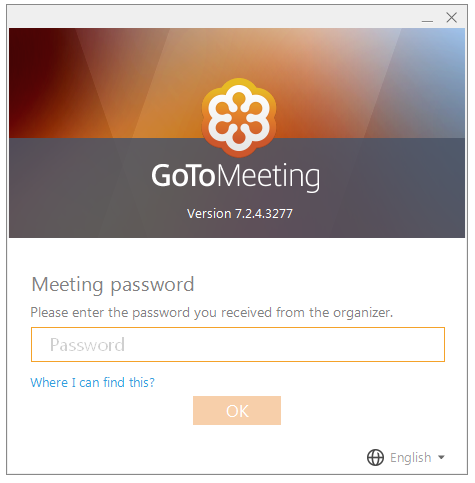
Agora insira a senha também informada por email e clique em OK

Quase tudo pronto…
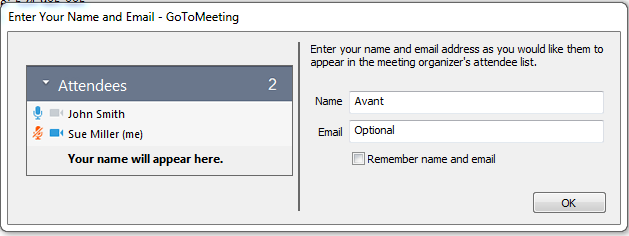
Digite seu nome e clique em OK

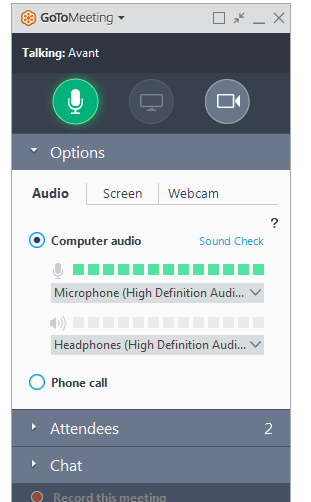
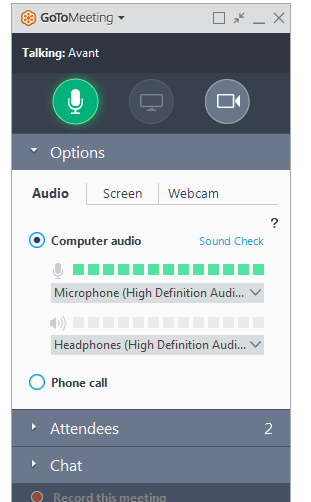
Para interagir com o instrutor via Audio/Voz marque Computer Audio

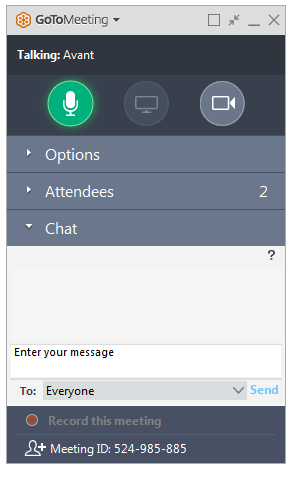
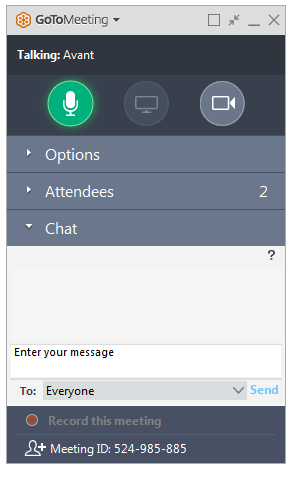
Para interagir via chat abra a aba Chat e digite sua mensagem.

Volte para o blog

by Marco Costola | abr 5, 2016 | Dicas
Uma série de atividades são necessárias para que um projeto seja executado e finalizado. Com isso, o gerenciamento desses itens acaba sendo indispensável para que o projeto possa ser entregue com sucesso.
A descrição e o prazo são alguns dos itens que compõe uma atividade, mas quando se trata de gerenciamento abrimos um leque com mais opções de controle.
Elencar as prioridades, alinhar os recursos e os prazos são algumas das tarefas importantes que o gerenciamento de atividades propõe. Em ambientes de desenvolvimento é fundamental que haja um controle efetivo desses itens a fim de entregar o projeto no prazo e também de otimizar tempo e recursos.
Atualmente o mercado conta com inúmeras ferramentas que auxiliam nesse processo, muitas delas on-line. Essa característica ajuda já que aumenta a disponibilidade das informações.
Cada empresa tem uma forma (metologia) de gerir projetos, sendo assim o gerenciamento das atividades herdará o formato de gestão aplicado. Toda metodologia de gerenciamento de projetos trata das atividades e possuem controles e relatórios específicos para elas.
Por tudo isso, gerenciar atividades é essencial e faz parte do processo de gestão de projetos de qualquer tamanho e tipo.
Volte para o blog