by Marco Costola | jul 28, 2016 | Blog
Sua empresa precisa estar preparada
A Receita Federal informa que a partir de janeiro/2017 o emissor de NFe será descontinuado, fazendo que os sistemas de mercado precisem ter seu próprio emissor de NFe Integrado.
“Com a gradual adesão das empresas aos sistemas de documentos eletrônicos, o Fisco Paulista verificou que a maioria dos contribuintes deixou de utilizar o emissor gratuito e optou por soluções próprias, incorporadas ou personalizadas a seus sistemas internos. No mercado há muitas opções de emissores, alguns deles com uma versão básica gratuita.[…]”
Confira aqui a nota completa da SEFAZ -SP.
Vale dizer, que a nota é da SEFAZ-SP, mas a medida é para todo território nacional, uma vez que o sistema de São Paulo é utilizado por todos.
O que fazer?
Sendo assim, a receita federal aconselha que todos os usuários procurem outras soluções disponíveis no mercado ou o desenvolvimento próprio.
Embora a medida só começará a partir de 01/01/2017, procure a melhor solução para sua empresa agora, emissão de documentos fiscais para sua empresa agora. Dessa forma, para quem usa os emissores do governo, é melhor agir rápido, pois sem emissão de NF-e não terá faturamento.

Treinamento de NFe 3.1
Como nosso treinamento de emissão de nota fiscal eletrônica atualizado, é possível integrar aplicações desenvolvidas com Scriptcase em minutos de maneira fácil e simples.
Confira detalhes do treinamento
Sistemas personalizados
É possível também desenvolver um sistema financeiro completo e adequado para o seu negócio, confira nosso serviço de desenvolvimento.

by Marco Costola | jul 4, 2016 | Blog
Existem dois tipos de linguagens para programação web, as linguagens Front-end e as linguagens Back-end. Algumas das pessoas da área de desenvolvimento até preferem usar outros termos, client-side para se referir ao front-end e server-side para se referir ao back-end. Neste post iremos explicar qual é qual e para que serve cada tipo de linguagem.
Qual a diferença entre Front-end e Back-end?
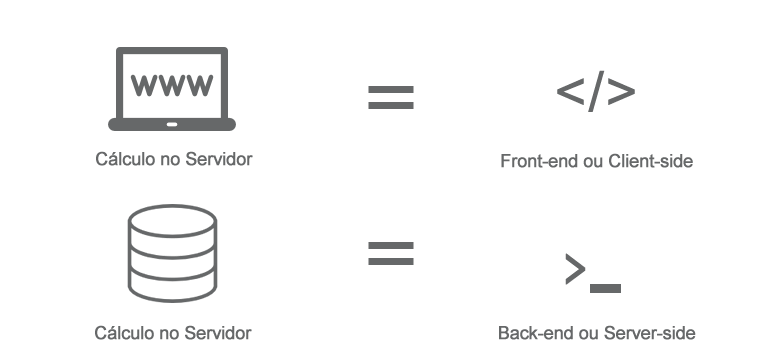
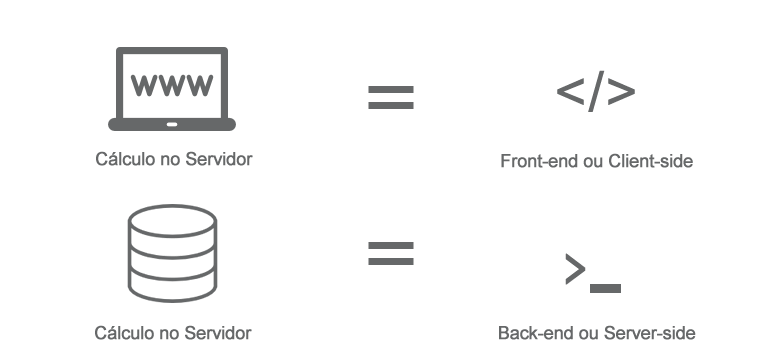
As linguagens back-end/server-side são linguagens que o servidor irá interpretar. Isso significa que ao escrever um código e envia-lo ao servidor o mesmo irá processar todo o código e vai mandar a resposta desse código para o navegador onde será exibida.
As linguagens front-end/client-side são linguagens onde o seu navegador irá interpretar e exibir os resultados, sem adição de outro componente.
Exemplo: Ao criar um código em linguagem back-end que apenas calcula a soma de duas variáveis, será o Servidor que calculará este resultado. E se fizermos esse mesmo calculo porém utilizarmos uma linguagem front-end quem calculará esse calculo é o navegador do usuário.

Por isso profissionais desenvolvedores que trabalham na interface do usuário são chamados de Desenvolvedores Front-end, e aqueles que trabalham atrás da aplicação, ou seja, desenvolvendo comandos que somente o servidor irá interpretar são chamados de Desenvolvedores Back-end.
Exemplos de linguagens
Essas são linguagens Front-end:
- HTML (xHTML, HTML4, HTML5…)
- CSS (CSS2.1, CSS3…)
- JavaScript
E essas são exemplos de linguagens Back-end:
Volte para o blog

by Marco Costola | jun 23, 2016 | Blog
Para aqueles que não conhecem, o Google Fonts é um serviço da própria Google que disponibiliza fontes gratuitas desde conhecidas, como algumas que nunca ouvimos falar. Com o Google Fonts temos a opção de fazer o download da fonte para instalar localmente ou, o melhor, importar em uma aplicação ou sistema, assim, basta a aplicação ter acesso a internet para conseguir importar a fonte de qualquer computador.
Um dos benefícios além de ter uma variação de fonte é que seu sistema fica mais leve, pois a fonte não está diretamente instalada no servidor onde está aplicação. Mas cuidado, mesmo importando fontes de outro lugar, não escolha muitas opções, lembre-se que a importação também pode levar tempo e isso pode afetar o desempenho de sua aplicação.
Como implementar o Google Fonts no Scriptcase:
1º Acesse o Google Fonts: https://fonts.google.com/
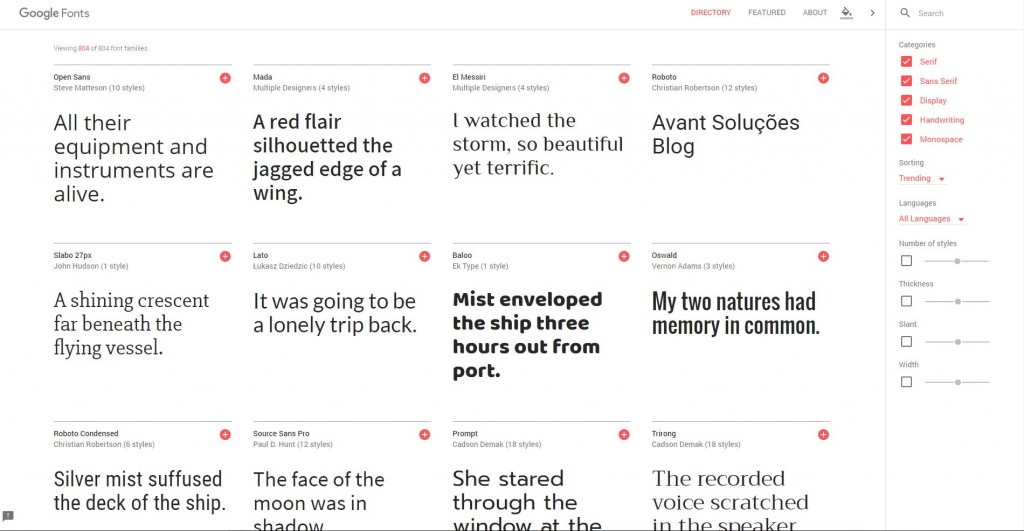
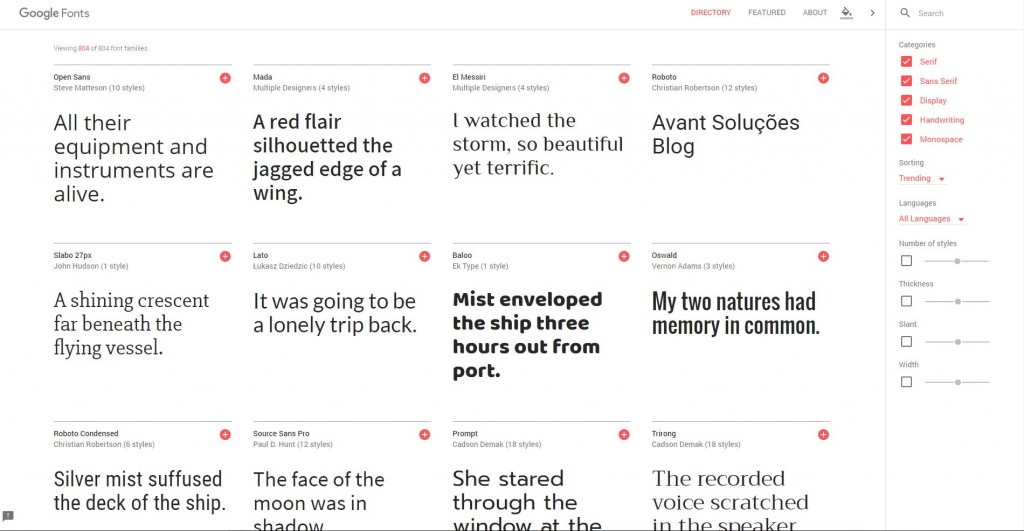
2º Escolha a fonte mais adequada ao seu projeto, e clique no sinal de “adição”:

Escolha a fonte mais adequada ao seu projeto, e clique no sinal de “adição”:
(Dica) Para saber como determinada frase ou expressão ficaria com todas as fontes exibidas, faça o seguinte:
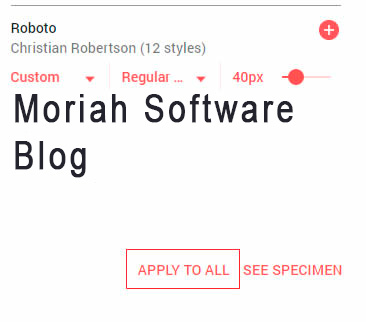
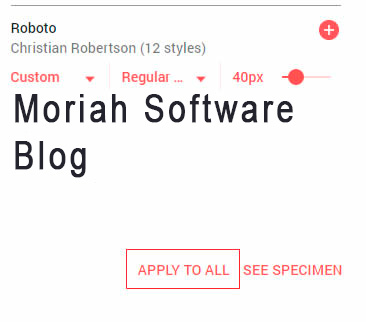
2.1 – Selecione qualquer fonte, e clique para apagar a atual frase. Logo depois escreva sua expressão:

Selecione qualquer fonte, e clique para apagar a atual frase. Logo depois escreva sua expressão:
2.2 – E para aplicar essa frase em todas as outras e assim conseguir uma breve visualização de como no seu projeto irá ficar, basta clicar em “apply to all” e assim ele irá aplicar em todas:

E para aplicar essa frase em todas as outras e assim conseguir uma breve visualização de como no seu projeto irá ficar, colocar o mouse na fonte e clicar em “apply to all” e assim ele irá aplicar em todas:
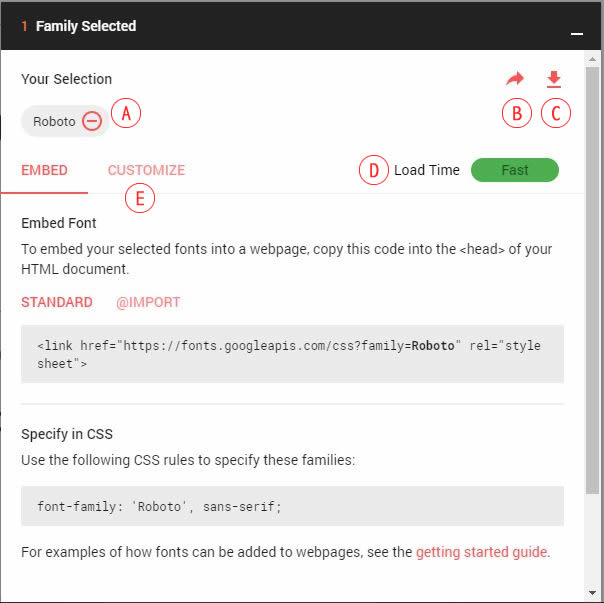
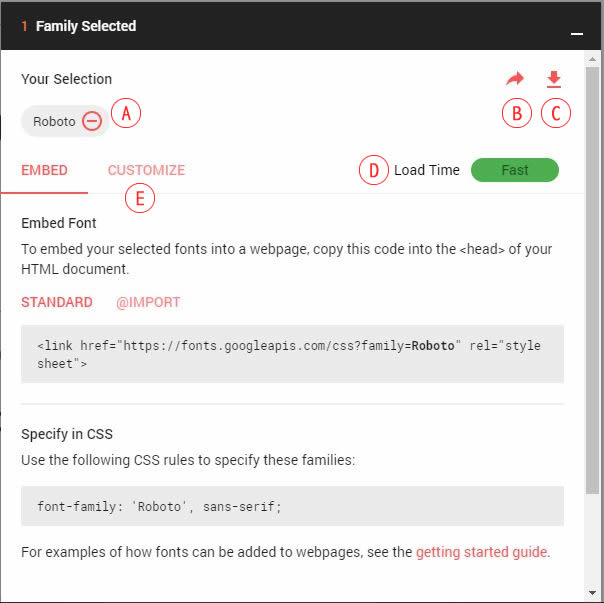
3º Depois de selecionada sua opção de fonte clicando no sinal de “adição”, irá surgir uma janela minimizada, abra-a:

Depois de selecionada sua opção de fonte clicando no sinal de “adição”, irá surgir uma janela minimizada, abra-a:
Nesta tela você consegue visualizar algumas opções:
A) As fontes selecionadas
B) Opção de “preview” – para visualizar mais detalhes da fonte
C) Opção de download da fonte, para baixa-la e instalar localmente.
D) Loadtime- O desempenho que pode causar em sua aplicação:
Fast – Rápido – Sem complicações com o desempenho;
Moderate – Moderado – Pode ter algum problema de desempenho, mas nada tão preocupante;
Slow – Devagar – O desempenho do seu sistema será influenciado. Tente diminuir a quantidade de fontes selecionadas ou mesmo suas variações.
E) Customize – Customizar – Nesta aba, você pode selecionar variações da fonte, como, bold para uma fonte mais grossa ou light para uma fonte mais fina.
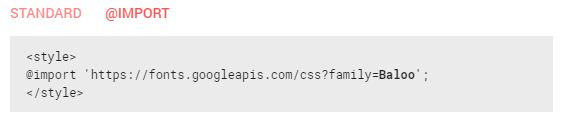
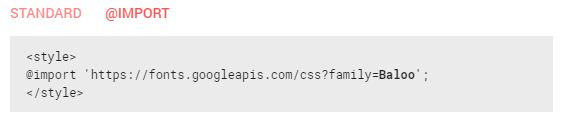
4º Selecione a opção que deseja fazer a importação da fonte, no nosso caso, vamos utilizar a opção @IMPORT:

Selecione a opção que deseja fazer a importação da fonte, no nosso caso, vamos utilizar a opção @IMPORT:
Este será o código que vamos utilizar para importar a fonte dentro do CSS da aplicação.
E agora que temos o código, vamos para o Scriptcase.
Para utilizar nossa fonte, vamos criar uma tela de controle com 3 campos texto e uma imagem. Vamos abrir o evento onLoadAll.
5º Vamos abrir as tags <style></style> e acrescentar o código de importação (não esquecendo das tags php):
?>
<style>
@import 'https://fonts.googleapis.com/css?family=Baloo';
</style>
<?php
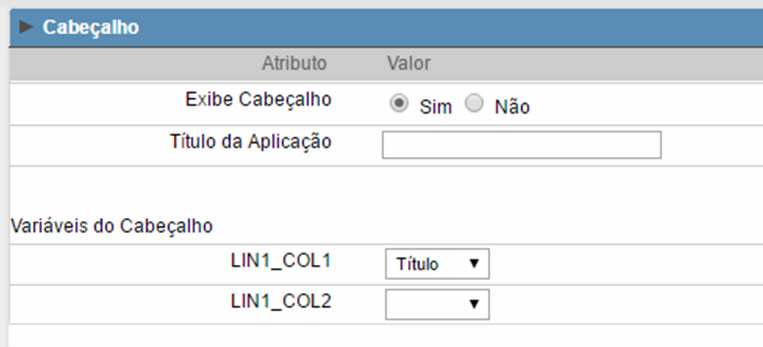
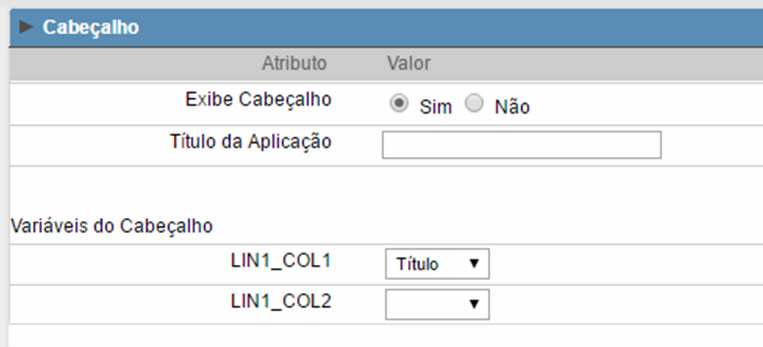
6º No título da aplicação, vamos acrescentar uma tag <span></span> com uma classe “font-baloo” seguido do texto que desejar:

No título da aplicação, vamos acrescentar uma tag com uma classe “font-baloo” seguido do texto que desejar:
<span class="font-baloo"> Avant Soluções Blog</span>
Desta forma, podemos modificar o elemento de acordo com a classe.
7º Novamente no evento onLoadAll, acrescente o código que faz a alteração na fonte de acordo com o elemento class:
?>
<style>
@import 'https://fonts.googleapis.com/css?family=Baloo';
span.font-baloo {
font-family: 'Baloo', cursive;
}
</style>
<?php
Pronto! Agora use sua criatividade e crie aplicações com muito mais desempenho e com um design diferente.
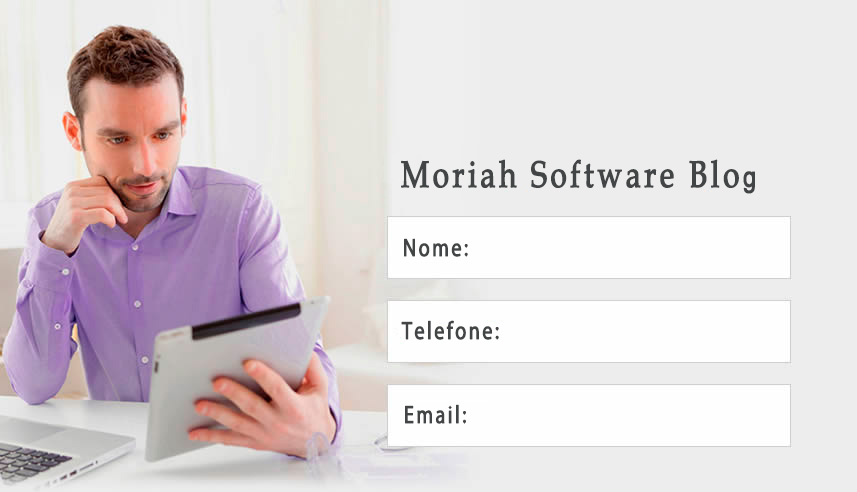
Veja como ficou nossa tela:

Tela final. Fonte utilizada: Baloo
Volte para o blog

by Marco Costola | maio 18, 2016 | Blog
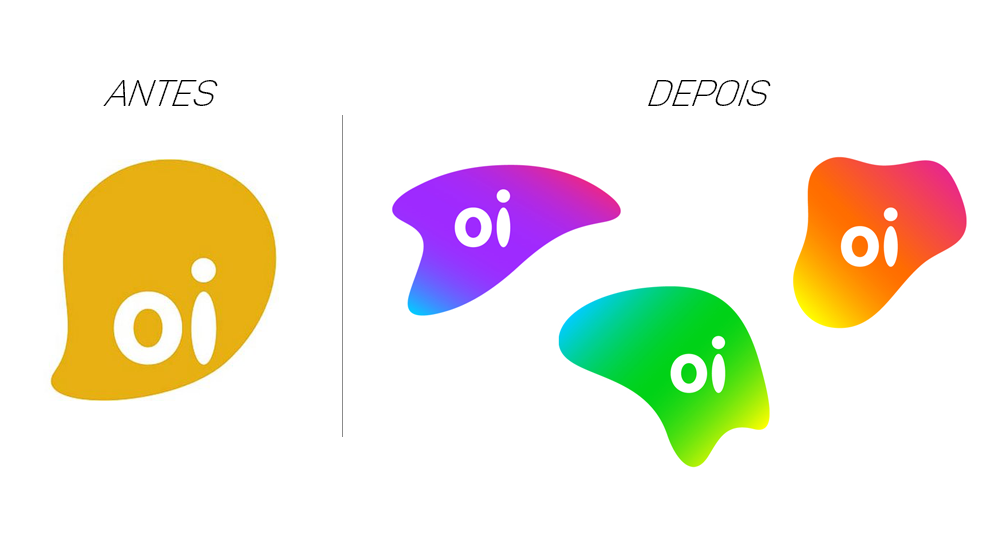
Recentemente, o Instagram mudou seu logo para um logo flat e com fundo gradiente mas antes do Instagram a Oi mudou também sua identidade já utilizando o gradiente. Mas será que o gradiente vai ser tendência agora?
O Instagram dispensa apresentações, desde de 2010 veem ganhando novos usuários a cada ano principalmente por ser uma rede social de interface simples e timeline altamente visual. Com 200 milhões de usuários online todos os dias (veja bem, usuários online, esse número é bem pequeno quando comparado com o total de usuários da ferramenta), o Instagram decidiu mudar seu logotipo, repaginar o visual olhando para o futuro.
Uma das falas do Chefe de Design do Instagram foi:
Para manter a gravidade do ícone anterior, tivemos que descobrir como dar a nova marca mais carácter ao mesmo tempo, removendo o que era desnecessário.
Depois de muitas conversas e ideias, chegamos em uma marca que ainda sugere uma câmera, mas também estabelece as bases para os anos futuros.
Ian Splater, Chefe de Design do Instagram, ao Medium.
Como dito acima, o ícone ficou flat. Removeu tudo o que era desnecessário e ficou simples e usual.
Veja abaixo como foi o processo de criação para o novo ícone:
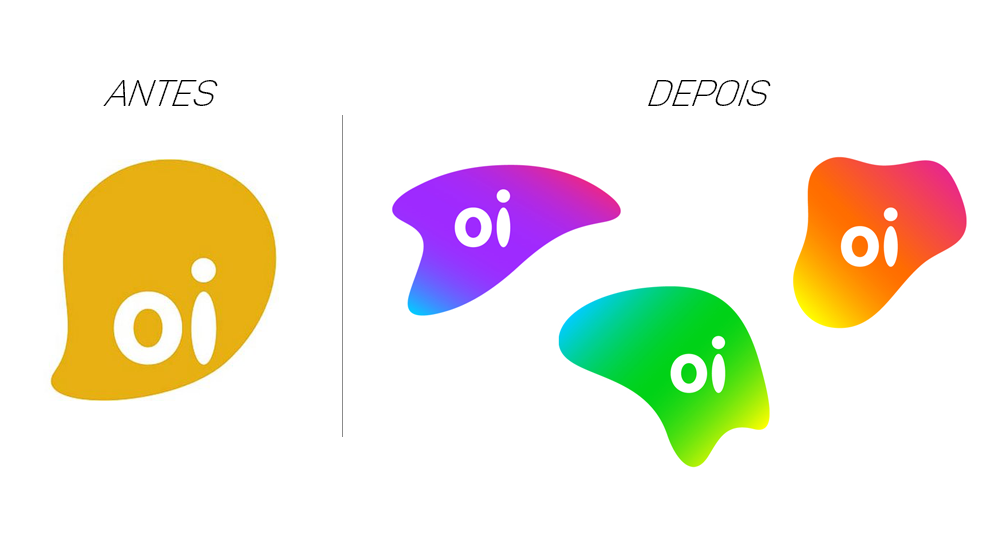
Agora, veja a nova marca da OI e perceba que também existe o flat e o gradiente:

As agências que trabalharam na nova marca foi a Wolff Olins e FutureBrand. E desenvolveram 70 variações de logo! Com base no tom de voz de pronuncias de certas palavras e cores de acordo com a ideia de que se quer passar.
Exemplo de usabilidade:
Que o flat design está ai ninguém discorda, basta abrir uma página de internet ou até mesmo sua loja de aplicativos no celular e ver que a maioria dos Apps já aderiram a tendência. Mas falar que o gradiente pode voltar ainda é muito cedo. Temos que esperar um tempo para ver o que grandes empresas e grandes agências de publicidade têm a oferecer a isso. Mas principalmente saber qual é a dificuldade de usar o gradiente nos dias de hoje, pois antigamente um ponto que não ajudava era o tamanho e qualidade da tela que era exibida a arte.
Volte para o blog