Para aqueles que não conhecem, o Google Fonts é um serviço da própria Google que disponibiliza fontes gratuitas desde conhecidas, como algumas que nunca ouvimos falar. Com o Google Fonts temos a opção de fazer o download da fonte para instalar localmente ou, o melhor, importar em uma aplicação ou sistema, assim, basta a aplicação ter acesso a internet para conseguir importar a fonte de qualquer computador.
Um dos benefícios além de ter uma variação de fonte é que seu sistema fica mais leve, pois a fonte não está diretamente instalada no servidor onde está aplicação. Mas cuidado, mesmo importando fontes de outro lugar, não escolha muitas opções, lembre-se que a importação também pode levar tempo e isso pode afetar o desempenho de sua aplicação.
Como implementar o Google Fonts no Scriptcase:
1º Acesse o Google Fonts: https://fonts.google.com/
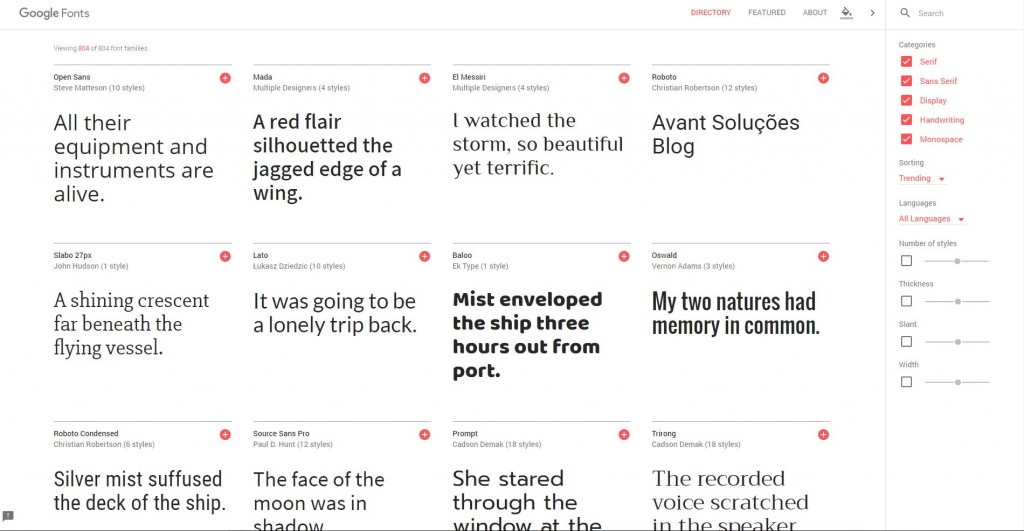
2º Escolha a fonte mais adequada ao seu projeto, e clique no sinal de “adição”:

Escolha a fonte mais adequada ao seu projeto, e clique no sinal de “adição”:
(Dica) Para saber como determinada frase ou expressão ficaria com todas as fontes exibidas, faça o seguinte:
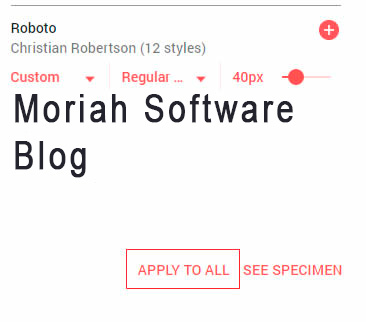
2.1 – Selecione qualquer fonte, e clique para apagar a atual frase. Logo depois escreva sua expressão:

Selecione qualquer fonte, e clique para apagar a atual frase. Logo depois escreva sua expressão:
2.2 – E para aplicar essa frase em todas as outras e assim conseguir uma breve visualização de como no seu projeto irá ficar, basta clicar em “apply to all” e assim ele irá aplicar em todas:

E para aplicar essa frase em todas as outras e assim conseguir uma breve visualização de como no seu projeto irá ficar, colocar o mouse na fonte e clicar em “apply to all” e assim ele irá aplicar em todas:
3º Depois de selecionada sua opção de fonte clicando no sinal de “adição”, irá surgir uma janela minimizada, abra-a:

Depois de selecionada sua opção de fonte clicando no sinal de “adição”, irá surgir uma janela minimizada, abra-a:
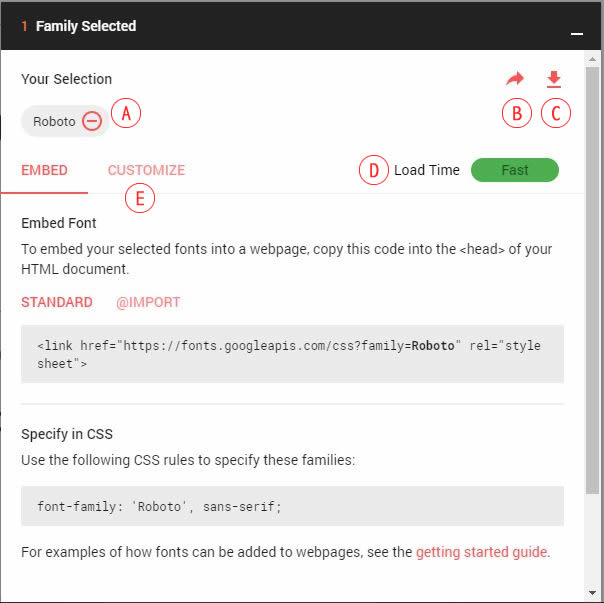
Nesta tela você consegue visualizar algumas opções:
A) As fontes selecionadas
B) Opção de “preview” – para visualizar mais detalhes da fonte
C) Opção de download da fonte, para baixa-la e instalar localmente.
D) Loadtime- O desempenho que pode causar em sua aplicação:
Fast – Rápido – Sem complicações com o desempenho;
Moderate – Moderado – Pode ter algum problema de desempenho, mas nada tão preocupante;
Slow – Devagar – O desempenho do seu sistema será influenciado. Tente diminuir a quantidade de fontes selecionadas ou mesmo suas variações.
E) Customize – Customizar – Nesta aba, você pode selecionar variações da fonte, como, bold para uma fonte mais grossa ou light para uma fonte mais fina.
4º Selecione a opção que deseja fazer a importação da fonte, no nosso caso, vamos utilizar a opção @IMPORT:

Selecione a opção que deseja fazer a importação da fonte, no nosso caso, vamos utilizar a opção @IMPORT:
Este será o código que vamos utilizar para importar a fonte dentro do CSS da aplicação.
E agora que temos o código, vamos para o Scriptcase.
Para utilizar nossa fonte, vamos criar uma tela de controle com 3 campos texto e uma imagem. Vamos abrir o evento onLoadAll.
5º Vamos abrir as tags <style></style> e acrescentar o código de importação (não esquecendo das tags php):
?>
<style>
@import 'https://fonts.googleapis.com/css?family=Baloo';
</style>
<?php
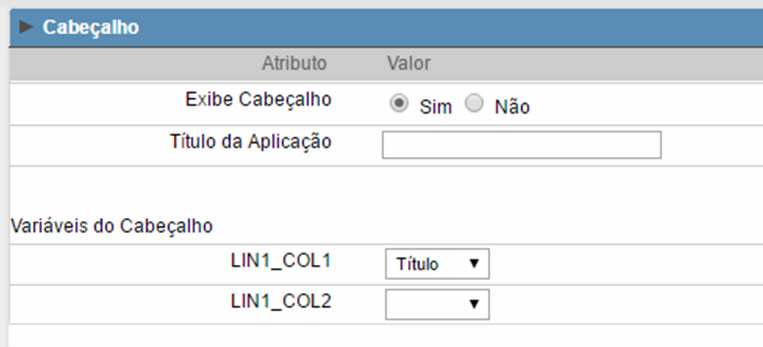
6º No título da aplicação, vamos acrescentar uma tag <span></span> com uma classe “font-baloo” seguido do texto que desejar:

No título da aplicação, vamos acrescentar uma tag com uma classe “font-baloo” seguido do texto que desejar:
<span class="font-baloo"> Avant Soluções Blog</span>
Desta forma, podemos modificar o elemento de acordo com a classe.
7º Novamente no evento onLoadAll, acrescente o código que faz a alteração na fonte de acordo com o elemento class:
?>
<style>
@import 'https://fonts.googleapis.com/css?family=Baloo';
span.font-baloo {
font-family: 'Baloo', cursive;
}
</style>
<?php
Pronto! Agora use sua criatividade e crie aplicações com muito mais desempenho e com um design diferente.
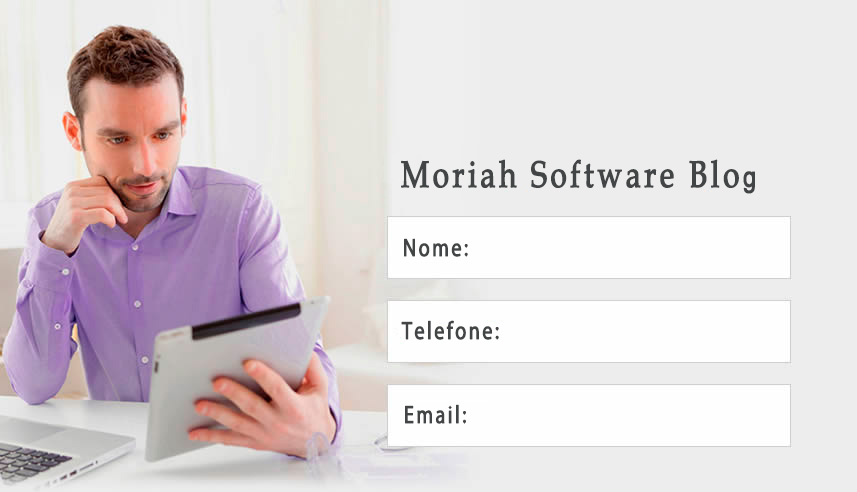
Veja como ficou nossa tela:

Tela final. Fonte utilizada: Baloo



JUGBo0 https://www.genericpharmacydrug.com
Thanks a lot for the beneficial post. Additionally it is my belief that mesothelioma posseses an incredibly prolonged latency time period, meaning that signs of the disease might not exactly emerge right until 30 to 50 decades after the original contact with asbestos. Pleural mesothelioma cancer, and that is the commonest kind and is affecting the spot within the lung area, could potentially cause shortness of breath, upper body pains, along with a prolonged coughing, which may cause coughing up bloodstream.
vital. I don’t know a few things i would’ve accomplished only had not come upon this type of step such as this. I am able to now look ahead to my potential. Thank you very much for the reliable and also amazing guide. I will not hesitate to endorse your site in order to anybody which requires guidance on this topic.